前言
厂里需要快速出一个集成推送的app,功能方面先用webview凑合,但是厂里没有移动端开发,所以我就想到了ionic,React Native和Weex。
ionic以前用过,几乎是纯webview实现,好处是可以和现有的网页上angular无缝对接,不过鉴于网页端本来就有点卡,所以这次想尝试混合开发。
然后在RN和Weex之间犹豫了一阵,最终由于我更熟悉Vue,所以打算试一下Weex
坑
ios编译过不去
第一个坑是iOS编译过不去,报fatal error: 'ATSDK/ATManager.h' file not found,这个网上已经有解决方案了,只要把platforms/ios/Podfile里的ATSDK-weex改成ATSDK就行。
ios运行不起来
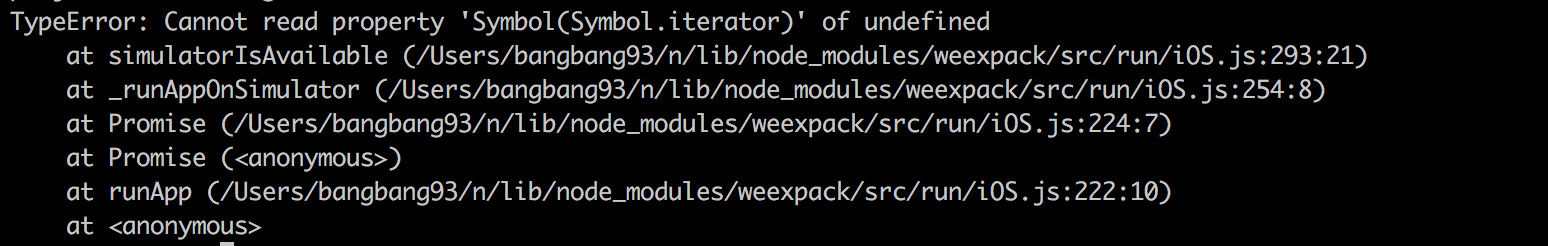
第二个坑,我至今都不能使用weex run ios,选择模拟器时,无论选择哪个,都会
但是使用xcode可以编译则可以正常运行,所以暂时还没处理
文档
文档真的是中文写的吗……怎么看着那么费劲……,比如布局,扒了源码和其他教程, 才知道应该使用iphone 6s的标准分辨率750*1334px计算,
platform config没什么卯月
在android.config.json里定义了AppId,然而即使是删除platform重新add,build.gradle文件里的ApplicationId还是com.alibaba.weex,只能手动修改
感想
现在用起来给我的感觉就像早期的NW.js,还有很多地方不完善甚至感觉怪异,不过还好基本大部分vue技术栈都是可以直接用的